Milestone 2
due at midnight on +125
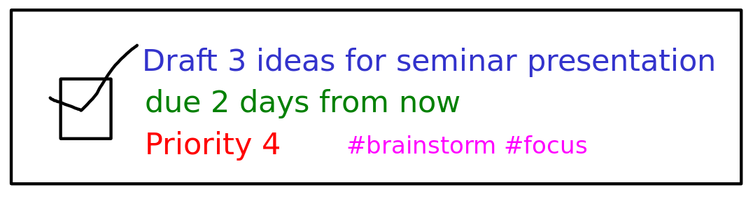
For this milestone, we want to create a component that corresponds to one item on the task list. Let’s call that component TaskItem. It should look something like this:

The main elements here are:
A checkbox indicating the task’s
donestate. Tapping it can mark or unmark it as done.The task
description(in blue in this sample).The task
priority(in red). Clicking the priority should cycle through the avaible priority levels,1(low) through5(high). Or you can use a drop-down if you can figure that out.The task
deadline(in green), which is an optional piece of data. Here it is presented in a human-friendly relative form (2 days from now), rather than as a precise timestamp (2018-02-28T16:00:00Z). You can investigate the human-date library for doing that conversion.Any task
tags(in magenta). There can be zero or more tags.
You don’t need to take the colors in this mock-up literally – use whatever colors or design elements you think make the component usable and attractive.
In addition, you should have a way to distinguish different priority levels, apart from just the number. Maybe each one gets a distinct color, in a range from blue (low) to red (high). Or maybe you use small icons to distinguish higher from lower priorities.
Of these fields I have mentioned, you should treat description, deadline, and tags as properties because they are (so far) immutable. You should treat done and priority as states. (They can be initialized based on properties, but they also can be modified.)
See the TaskItemApp.js and TaskItem.js in my cs164pub/demo folder on gitlab.