Project 5 — jQuery color chooser
due at 23:59 on +100
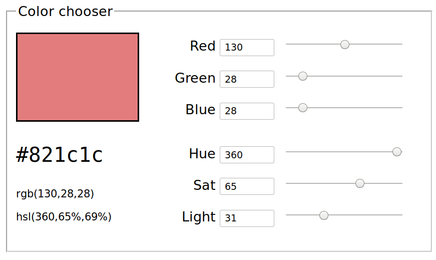
For this project, you will use jQuery to build a custom application for interactively selecting 24-bit colors. Below is a screenshot of my UI.

The left column is purely output: a rectangle whose background color changes as the inputs are manipulated, a hexadecimal representation of that color, an RGB triple using base ten numbers, and an HSL triple using degrees and percentages.
The right side of the form is for both input and output. There are twelve controls that can be manipulated, and all the others are updated. (Each of the six parameters has both a numeric text field and a slider.)
Here is a short video demonstration (no audio) of the color chooser in action. Notice how when one of the RGB fields is changed, most of the HSL fields also change, and vice-versa.