Assignment 6: web page
For this assignment, you should create a small hand-coded HTML web page, as demonstrated in class and in the notes. The page can be about anything you want, but it must include:
- Your name (you may substitute a pseudonym if you tell me what it is)
- At least one image
- At least one hyperlink
- At least one list (ordered or unordered)
Name your HTML file index.html. If you reference any images locally
(rather than from the Internet) you must submit those too.
Here are some short instructional videos to help you get started:
How to submit
Instead of uploading to your GitLab wiki as usual, we’re going to upload these directly to a web server that I configured on DigitalOcean. You will receive a username and password by email. Visit https://admin.cs101.liucs.net/ and enter your username and password there.

After successful login, you’ll see a link to “Fast and light File
Manager” — click that. Then you’ll see a page with folders named
home and var.

Click on the var folder, and then drill down through www, then
cs101.liucs.net, then html. You’ll now see a much longer list of
folders with usernames. This page shows only 20 entries by default, so
if your username comes later in the alphabet, it will be on page 2.
(Look for the page buttons on the lower right, or use the “Show
entries” in the upper left to increase the number of folders per
page.)
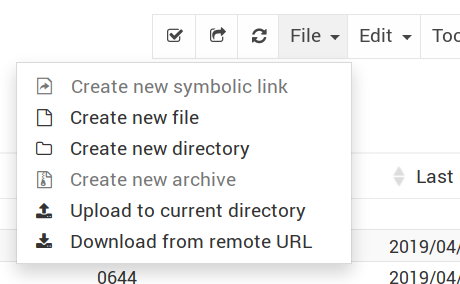
Click on the folder matching your username. That’s where you’re going to upload your files. To upload from your computer to the server, use the File menu in the upper right, and select Upload to current directory.

You should visit https://cs101.liucs.net/ to see whether your page
shows up properly. (You can click on my username league to see how
it should work.)
For it to work directly as a link (without showing all the files
instead), you should name the HTML file as exactly index.html
(it’s case-sensitive). You can either name it that way on your local
computer before you upload, or you can rename after upload using the
“3-dots” menu next to the file icon.