Javascript basics
Adding scripts to a page
We include JS code within HTML either by embedding it internally in a
script tag:
<script> console.log("embedded code") </script>
Or by referencing an external file with the src attribute:
<script src="file.js"></script>
And then file.js would contain:
console.log("external code")
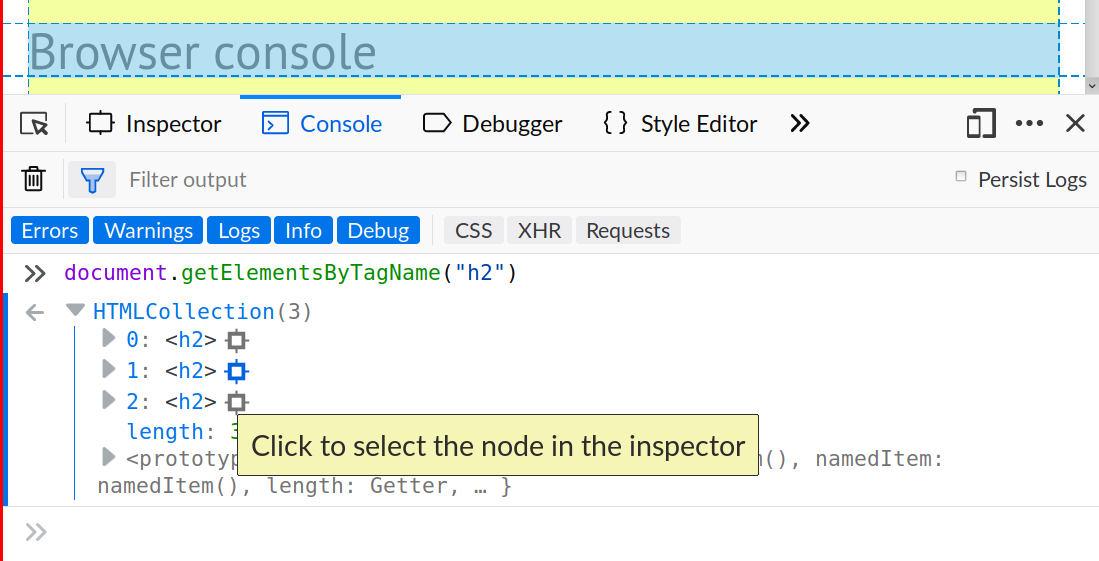
Browser console
When developing client-side (in-browser) apps in Javascript, it’s very important to check on the browser console, part of the developer tools.

DOM
document.getElementByIddocument.getElementsByTagNamedocument.getElementsByClass.nextElementSibling.parent.children
See jsdemo in the public repository in gitlab for examples.