Check-in 6
19 March 2019
For this check-in, I want to make sure you have an API key for Google
Maps. You will need a Google account of some sort – your my.liu.edu
may be fine.
Steps
- Use your Google account to log to the developer console.
- Select the drop-down in the upper left (mine already says
cs120), and then look for a New Project option.

- Specify whatever project name you want, but it might be helpful for you later if it includes cs120 and maybe s19. Leave the Location or organization as the default.
- Wait a few moments for the dashboard to update. You’ll see an
acknowledgment like this when it is finished.

- Select the new project name in the drop-down.

- Click the Enable APIs button in the top center.

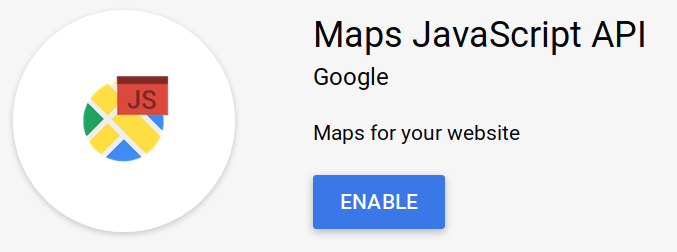
- Choose the Maps Javascript API.

- Click the big blue Enable button.

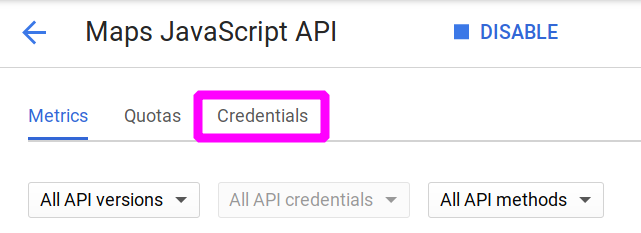
- On the next screen, select the Credentials tab.

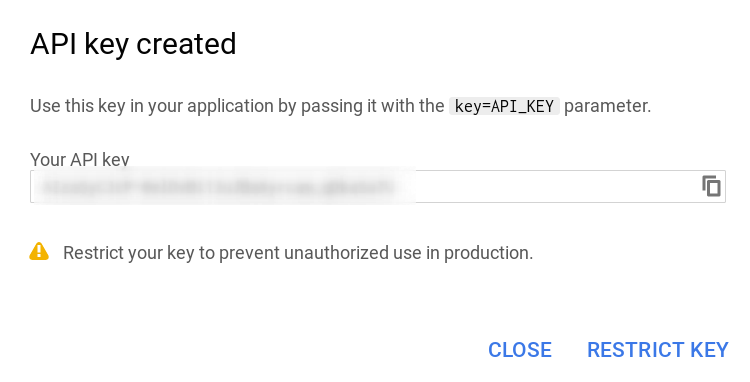
- Click Create credentials » API key. The copy the key and
paste it into a safe place.

- Then hit Close. In the future, it’s a good idea to restrict where and how the key can be used. But when we’re first getting things moving, I prefer to keep it unrestricted.
- In your repository, create a tiny file called
gmaps-key.html, containing this code:<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap"> </script>
But paste in your API key where it says
YOUR_API_KEY. - Load that file in the browser, open the developer’s console.
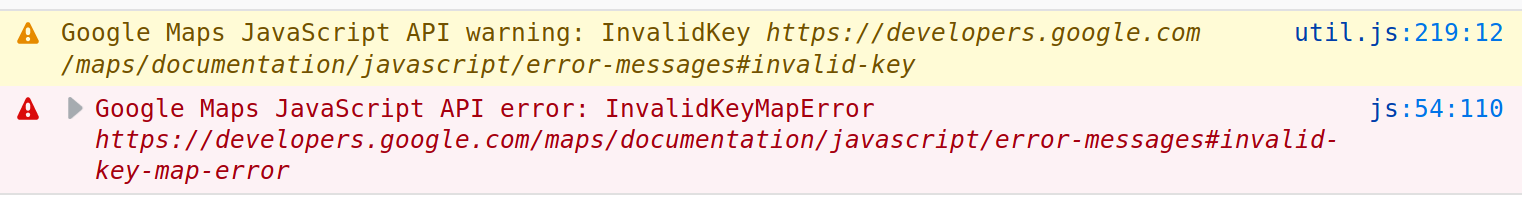
- If something is wrong, then within 15–20 seconds you should see an error
like this:

Try to fix it! If you don’t see the error, then your key and the way you specified it is good.
- Stage, commit and push as usual.