Android layout and canvas
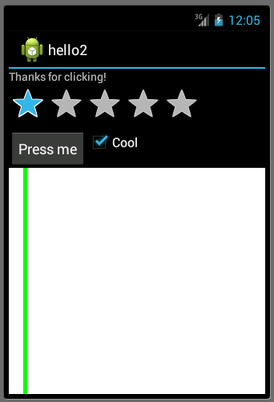
This is the sample program from class on 2/11. It illustrates putting some widgets onto an Android content view, and drawing on a custom view using a Canvas. Start with a Hello-World project, and substitute the MyActivity class and XML file, then add the MyView class under src / com.example.hello2.
You can try out the Canvas drawing commands in the onDraw method of MyView. You can also try accessing the widgets to set up listeners in the onCreate method of MyActivity.

res / layout / main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, MyActivity"
android:id="@+id/helloText"/>
<RatingBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/ratingBar"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:id="@+id/theLayout">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Press me"
android:id="@+id/pressMe" android:layout_gravity="center_horizontal"/>
<CheckBox
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cool"
android:id="@+id/checkBox" android:checked="false"/>
</LinearLayout>
<view android:layout_width="fill_parent"
android:layout_height="wrap_content"
class="com.example.hello2.MyView" android:id="@+id/view"/>
</LinearLayout>src / com.example.hello2 / MyActivity
package com.example.hello2;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MyActivity extends Activity {
/**
* Called when the activity is first created.
*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i("MyActivity", "onCreate");
setContentView(R.layout.main);
final TextView tv = (TextView) findViewById(R.id.helloText);
Button b = (Button) findViewById(R.id.pressMe);
b.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
tv.setText("Thanks for clicking!");
Log.i("MyActivity", "Button clicked.");
}
});
}
}src / com.example.hello2 / MyView
package com.example.hello2;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
public class MyView extends View {
public MyView(Context cxt, AttributeSet attrs) {
super(cxt, attrs);
setMinimumHeight(100);
setMinimumWidth(100);
}
@Override
protected void onDraw(Canvas cv) {
cv.drawColor(Color.WHITE);
Paint p = new Paint();
p.setColor(Color.GREEN);
p.setStrokeWidth(5);
cv.drawLine(20, 0, 20, cv.getHeight(), p);
}
}Logging
I added some logging statements to the Activity:
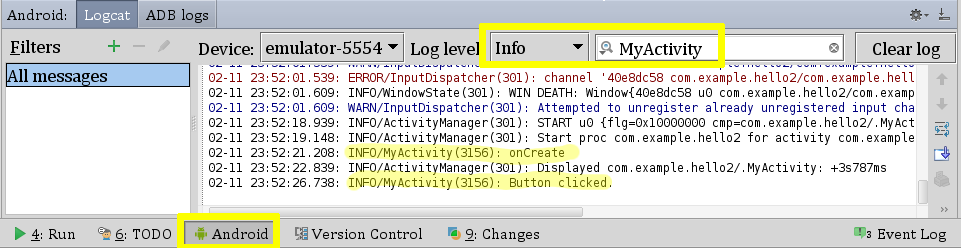
Log.i("MyActivity", "Button clicked.");This is a way to dump some output to the log. The i() method means it is log-level “info,” but there are others, like d() for “debug,” etc. To see logging messages as your app runs, click the Android tab along the bottom of IntelliJ.

Lots of running components are dumping Log messages there, so you can filter what you see by the log level and the search box. I typed MyActivity into the search box, for example.