WebView for your help page
This page will describe how to set up a WebView for displaying HTML content. I suggest using this to display your help page.
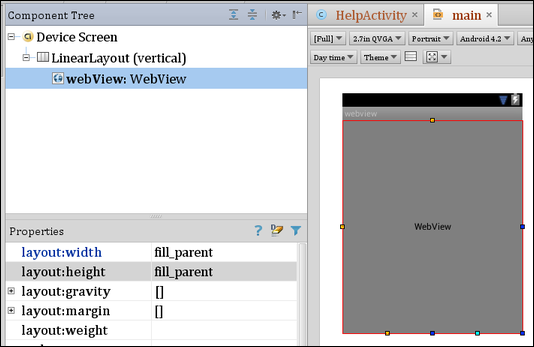
The first step is to add a WebView widget onto the layout. Let it fill the parent in both dimensions.

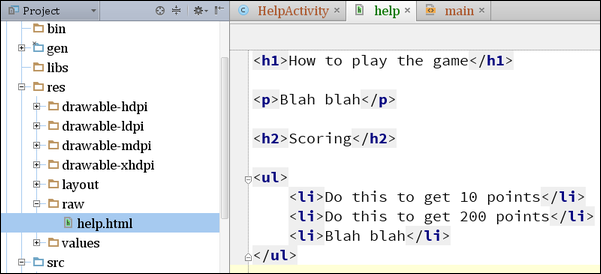
Next, create a raw folder within res, and then add a new file help.html within raw. You can type some sample HTML code into that page. Here’s what it might look like in IntelliJ:

Finally, in the Activity attached to this layout, you need to read the HTML content from the resource file and add it to the WebView. The onCreate method looks like this:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
WebView webView = (WebView) findViewById(R.id.webView);
InputStream helpFile = getResources().openRawResource(R.raw.help);
String helpText = inputStreamToString(helpFile);
webView.loadData(helpText, "text/html", "utf-8");
}and it uses the helper method inputStreamToString to read the full content of the help file into a single string:
static String inputStreamToString(InputStream is) {
StringBuffer buf = new StringBuffer();
BufferedReader br = new BufferedReader(new InputStreamReader(is));
String ln;
try {
while((ln = br.readLine()) != null) {
buf.append(ln);
}
} catch (IOException e) {
buf.append(e.toString()); // just record the error
}
return buf.toString();
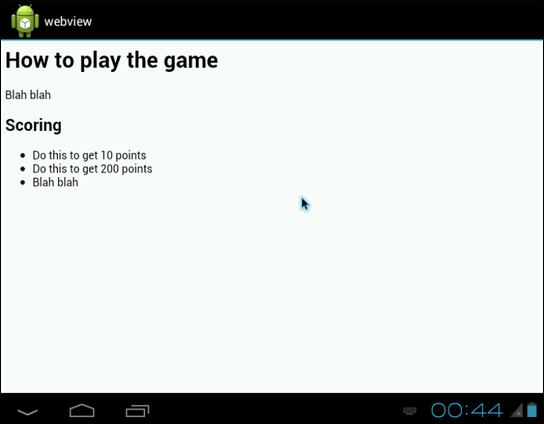
}The end result looks something like this:

Whenever you change the content of the help.html file, the HelpActivity will update itself.