M5 demo
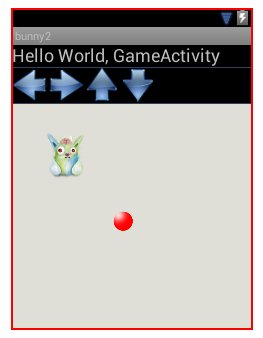
This is the demo game I created in class on 4/1 with the bunny and the food pellet.
Images used
Download these into your res/drawable-mdpi folder.

go_down.png

go_next.png

go_previous.png

go_up.png

rabbit_animal_green.png

red_ball.png
XML layout
I created a horizontal LinearLayout to hold the arrow images, then a RelativeLayout below that with a white background.

The corresponding XML code is below.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello World, GameActivity"
android:id="@+id/textView" android:textSize="24dp"/>
<LinearLayout
android:orientation="horizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/leftControl"
android:src="@drawable/go_previous"
android:onClick="onClick"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/rightControl" android:src="@drawable/go_next"
android:onClick="onClick"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/upControl" android:src="@drawable/go_up"
android:onClick="onClick"/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/downControl" android:src="@drawable/go_down"
android:onClick="onClick"/>
</LinearLayout>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="fill_parent" android:background="#dfdfd8"
android:id="@+id/fieldLayout">
<ImageView
android:layout_width="64dp"
android:layout_height="64dp"
android:id="@+id/bunnyView"
android:layout_alignParentLeft="true"
android:layout_marginLeft="41dp"
android:layout_alignParentTop="true"
android:layout_marginTop="37dp"
android:src="@drawable/rabbit_animal_green"
/>
<ImageView
android:layout_width="35dp"
android:layout_height="35dp"
android:id="@+id/pellet1"
android:layout_alignParentLeft="true"
android:layout_marginLeft="131dp"
android:layout_alignParentTop="true"
android:layout_marginTop="140dp"
android:src="@drawable/red_ball"/>
</RelativeLayout>
</LinearLayout>Activity code
package com.example.bunny2;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
import android.widget.TextView;
public class GameActivity extends Activity {
/* Game state */
int playerX, playerY;
int pelletX, pelletY;
int score;
final int bunnyVelocity = 8;
/* UI elements */
TextView tv;
ImageView bunny, pellet;
RelativeLayout field;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
tv = (TextView) findViewById(R.id.textView);
bunny = (ImageView) findViewById(R.id.bunnyView);
field = (RelativeLayout) findViewById(R.id.fieldLayout);
int h = field.getHeight();
Log.i("bunny2", "field height " + h);
if(savedInstanceState != null) {
playerX = savedInstanceState.getInt("playerX");
playerY = savedInstanceState.getInt("playerY");
score = 0;
} else {
playerX = playerY = 0;
score = 0;
}
// ImageView pellet = new ImageView(this, null);
// pellet.setImageResource(R.drawable.red_ball);
// RelativeLayout.LayoutParams lp = new RelativeLayout.LayoutParams(this, null);
// lp.leftMargin = pelletX;
// lp.rightMargin = pelletY;
// lp.width = 35;
// lp.height = 35;
pellet = (ImageView) findViewById(R.id.pellet1);
chooseRandomPelletLocation();
updatePosition();
}
public void setPositionOfImageView(ImageView v, int x, int y) {
int h = field.getHeight();
Log.i("bunny2", "field height now " + h);
RelativeLayout.LayoutParams lp = (RelativeLayout.LayoutParams) v.getLayoutParams();
lp.leftMargin = x;
lp.topMargin = y;
v.setLayoutParams(lp);
}
private void chooseRandomPelletLocation() {
pelletX = (int)(Math.random() * 600);
pelletY = (int)(Math.random() * 400);
setPositionOfImageView(pellet, pelletX, pelletY);
}
public void updatePosition() {
setPositionOfImageView(bunny, playerX, playerY);
double dist = distanceFromPellet();
if(dist < 25) {
score++;
chooseRandomPelletLocation();
}
tv.setText("You are at: " + playerX + ", " + playerY + "; score is " + score);
}
private double distanceFromPellet()
{
// Euclidean distance = square root of sum of squared differences
double dx = playerX - pelletX;
double dy = playerY - pelletY;
return Math.sqrt(dx*dx + dy*dy);
}
public void onClick(View v) {
switch(v.getId()) {
case R.id.leftControl:
playerX -= bunnyVelocity;
break;
case R.id.rightControl:
playerX += bunnyVelocity;
break;
case R.id.upControl:
playerY -= bunnyVelocity;
break;
case R.id.downControl:
// Don't go off screen
if(playerY < field.getHeight() - bunny.getHeight()) {
playerY += bunnyVelocity;
}
break;
}
updatePosition();
}
@Override
protected void onSaveInstanceState(Bundle outState) {
super.onSaveInstanceState(outState);
outState.putInt("playerX", playerX);
outState.putInt("playerY", playerY);
}
}